-
[Window, 크롬] 컴퓨터 어두운 테마 적용하기programming/ETC 2019. 10. 27. 00:00반응형
컴퓨터를 많이 사용하는 직업은 계속 하얀 화면들을 모니터로 보다 보니 눈이 피곤할 때가 많다.
눈이 피곤한게 다른 이유일 수 도 있지만, 나는 컴퓨터의 하얀 배경이 문제인 것 같다.
그래서 보통 IDE들은 다크 테마를 주로 사용한다.
처음으로 비쥬얼 스튜디오나, 이클립스 등을 사용할 때는 그냥 흰 화면으로 했었다.
근데 주변에서 다크 테마로 이용하는것을 보고 바꿔보니 눈이 편해지는 것 같아서,
이후로는 모든 IDE에 다크테마를 적용시켜서 쓴다.
최신 IDE들은 아예 기본으로 다크 테마가 기본으로 되어 있는 것들도 많은 것 같다.
(파이참이나, VSCode ...)
나는 거의 윈도우 + 크롬으로 작업하기 때문에 해당 기기들에서 어두운 테마를 사용하는 법을 정리해본다.
- 윈도우 다크 테마 적용
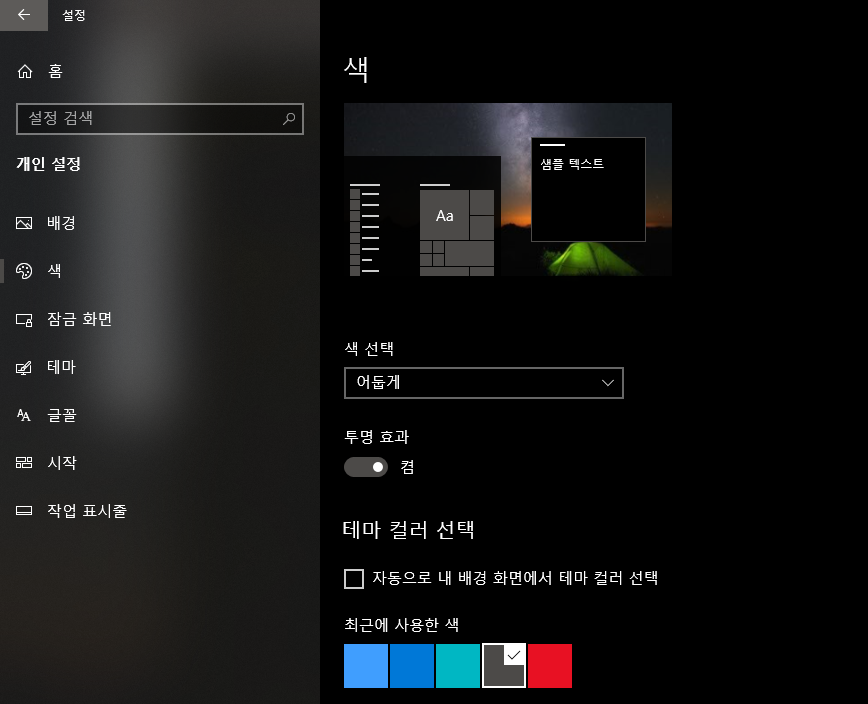
검색 "설정" > "색" > "색선택" > "어둡게"로 설정하면 어두운 색이 적용된다.
또 아래에서 테마 컬러를 어두운 색으로 선택하면 전체적으로 어두운 색을 추가할 수 있다.

윈도우 어두운 테마 설정 - 크롬 다크 테마 적용 1
먼저 기본으로 크롬에서 적용할 수 있는 다크 테마 설정 방법.
"설정" > "모양" > "테마"를 클릭해서 확장 프로그램 "Just Black"을 선택해 어두운 테마로 변경할 수 있다.

테마 설정 페이지 
JustBlack이 적용된 크롬 기본 화면 이 방법으로 적용하면 크롬의 기본 페이지들은 어둡게 되긴 하는데, 일반 웹사이트의 배경은 변경되지 않는다.
그러다 보니 대부분의 페이지들은 흰색 배경을 그대로 드러내고 있다.
- 크롬 다크 테마 적용 2
웹사이트의 배경도 어둡게 바꿔버리는 방법은
구글 검색창에 "change colors"라고 치면 확장 프로그램이 하나 뜬다.
이걸 설치하면 일반 사이트의 배경도 어둡게 만들 수 있다.
모든 페이지를 어둡게/밝게 하는 메뉴와, 특정 사이트만을 어둡게/밝게 하는 메뉴들이 있다.

change colors가 적용 된 크롬 검색창 해당 화면처럼 어둡게 만들어주지만,
배경만 바꾸는 거라서 원래 검은 텍스트는 잘 보이지 않는다.

기본 네이버 메뉴 
어두운 테마 네이버 메뉴 적절히 페이지마다 설정을 바꿔주면서 쓰면 될 것 같다.
반응형'programming > ETC' 카테고리의 다른 글
[ETC] 구글 OTP 인증 오류 해결 하기 (0) 2022.02.12 [ETC] 네이버 웨일 광고배너 없애기 (0) 2020.12.20 [ETC] JavaScript 주소창에서 실행하기 (0) 2019.10.23 [ETC] What is SEO? (0) 2019.09.23 [ETC] What is permalink? (0) 2019.09.22